Hoy les traigo un tutorial de Flash (para actionscript 3.0) donde les voy a explicar cómo realizar el famoso efecto de "lupa" al pasar el mouse o ratón por encima de un texto y/o una imagen. En este caso, yo como ejemplo usaré un texto.
Antes que nada, vamos a organizar las capas que necesitaremos. Vamos a usar en total 5 capas, una para el código, otra para lo que va a ser la lupa, otra para el dibujo de la lupa, la penúltima para el texto "agrandado" (es decir, lo que se va a mostrar al situar la lupa encima), y la última para el texto chiquito (cuando la lupa no está encima).
Empecemos desde la capa de abajo de todo, es decir, la del texto pequeño. Seleccionamos la herramienta de Texto y escribimos un texto sencillo, como por ejemplo "Esto es un texto que se verá con la lupa". Le ponemos de tipo de texto Estático y de tamaño diez u ocho. Lo copiamos y lo pegamos en el mismo lugar (Ctrl+Shift+V) en la capa del texto grande, donde lo agrandamos cuanto queramos con la herramienta de transformación libre. Después dibujamos un rectángulo blanco (o del color del fondo) para que no se vea el texto pequeño.
Capa del texto grande:

Capa del texto chico:

Por ahora vamos a bloquear estas dos capas para trabajar mejor sobre las otras tres.
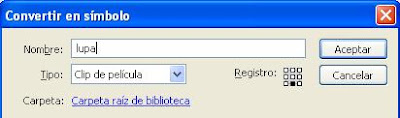
Ahora vamos a la capa de la lupa, que va a ser lo que muestre el texto grande cuando pasa por encima del pequeño. Dibujamos un círculo perfecto con la herramienta de óvalo y manteniendo presionada la tecla shift. Usaremos un color vistoso (verde fluorescente, rojo, amarillo, etc.) para identificarla bien, y en este caso, no le pondremos ningún borde. La convertimos en símbolo (F8), más específicamente en Clip de película, y ponemos el punto de registro abajo en el centro:

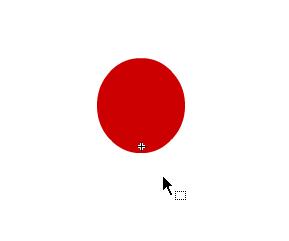
Una vez "dentro" del símbolo de la lupa, vamos a transformar el círculo para que quede así:

Es decir, con el punto de registro un poco más arriba del "final" del óvalo.
Volvemos a la escena principal, seleccionamos el círculo y le ponemos de nombre de instancia "lupa" (los nombres de instancia se colocan en el panel de propiedades). Establecemos la capa como Máscara con click derecho > máscara (es decir, que sólo se va a ver lo que se encuentre cubierto por el círculo), y la bloqueamos para pasar a trabajar sobre la capa del dibujo de la lupa.
Simplemente tenemos que dibujar una lupa, donde el círculo donde se encontraría la lente debe ser más pequeño que el círculo que dibujamos hace un rato.



 ---> borrá el círculo presionando la tecla suprimir.
---> borrá el círculo presionando la tecla suprimir.
Si queremos podemos agregar más detalles a la lupa (degradados de color, un color celeste con transparencia para la "lente", etc.).
Convertimos el dibujo de la lupa en Clip de película y ponemos el punto de registro abajo en el centro. Una vez dentro del símbolo, movemos la lupa para que el punto de registro quede en la parte inferior de lo que sería la lente, o sea así:

(todos estos cambios de puntos de registro nos servirán más tarde para la programación de la lupa y el dibujo de la lupa).
Ahora que tenemos lista la lupa y el dibujo de la lupa, volvemos a la escena principal y alineamos la "lente" de la lupa y el círculo, así:

Nota: no puede quedar ninguna parte del escenario visible entre la lupa (dibujo) y el círculo rojo, es decir, no se tiene que ver ninguna parte blanca.
Al dibujo de la lupa le ponemos de nombre de instancia "cursor"
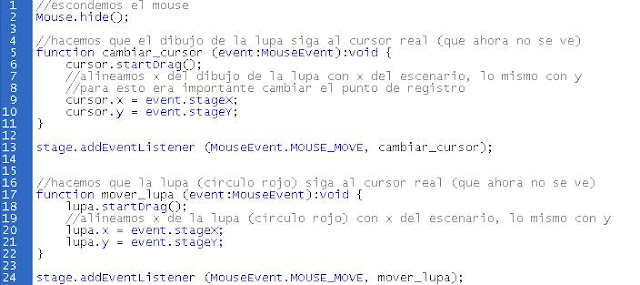
Y, finalmente, llegamos a la capa de las acciones. seleccionamos el fotograma en blanco, presionamos F9 y escribimos esto:

Notas sobre el código
Mouse.hide();
Con esta línea de código le indicamos a Flash que queremos que no se vea el cursor
function cambiar_cursor (event:MouseEvent):void {
En esta línea de código estamos creando una nueva función, con el nombre de "cambiar_cursor", e indicamos que es un evento de Mouse.
cursor.startDrag();
En esta linea de código definimos la función cambiar_cursor, y le indicamos a Flash que cuando se ejecute esta función queremos arrastrar el dibujo de la lupa.
stage.addEventListener (MouseEvent.MOUSE_MOVE, cambiar_cursor);
En esta línea de código le indicamos a Flash que queremos que al mover el mouse sobre el escenario, se ejecute la función cambiar_cursor.
Podés probar la película con Ctrl + Enter ;)
Bueno, espero que este tutorial les haya sido útil.
Si tienen alguna duda, comentario, inquietud, sugerencia, o simplemente un agradecimiento, escriban un comentario en la sección de comentarios.
Acá está el archivo .fla por si alguien se "trabó" en alguna parte del tutorial: http://www.mediafire.com/?bthetr9dbvtk832
Saludos,
Jime.

0 comentarios:
Publicar un comentario
Si tenés dudas, comentarios u opiniones sobre esta entrada, ¡comentá!